A well-structured website is important for SEO because it helps search engines understand the organization and hierarchy of your site’s content. This can improve the visibility and ranking of your website in search engine results pages (SERPs).
Some of the key elements of a well-structured website that can help with SEO include:
- A clear and logical navigation structure: This makes it easy for both users and search engines to find the information they are looking for.
- A hierarchical organization of content: This helps search engines understand the relationship between different pages on your site, which can improve the relevance and authority of your site.
- Use of header tags (H1, H2, etc.): These tags help to indicate the hierarchy of information on a page, making it easier for search engines to understand the most important content on the page.
- Use of alt tags for images: This helps search engines understand the content of images on your site, which can improve the visibility of your site for image-related searches.
- Use of structured data: This is a way of providing additional information about your website to search engines, which can help them understand the context and meaning of your site’s content.
Overall, a well-structured website can make it easier for search engines to understand and index your site’s content, which can improve your visibility and ranking in search engine results pages.
You can find more information on the Google SEO Starter Guide.
A footer menu in a website can be important for SEO for several reasons:
- Navigation: A footer menu provides an additional way for users to navigate through the website, making it easier for them to find the information they are looking for. This can improve the user experience on your site and reduce bounce rates, which can be a positive signal to search engines.
- Internal Linking: Footer menus can be used to link to important pages on your site, such as the home page, contact page, and about page. This internal linking can help to distribute link equity throughout your site, which can improve the visibility of your site’s pages in search engine results pages (SERPs).
- Link Consolidation: A footer menu can be used to consolidate all the important links of the website in one place, making it easy for search engines to crawl and index all the important pages of the website.
- Branding: A footer menu can also be used to include branding elements, such as the site’s logo, social media links, and contact information. This can help to improve the visibility of your brand in search engine results pages.
- Legal and important pages: Footer menu is also a great place to put important links such as privacy policy, terms of service, and other important legal pages.
Overall, a footer menu can be an important element of a website for SEO because it can improve the user experience, internal linking, and branding, and provide a location for important legal pages.
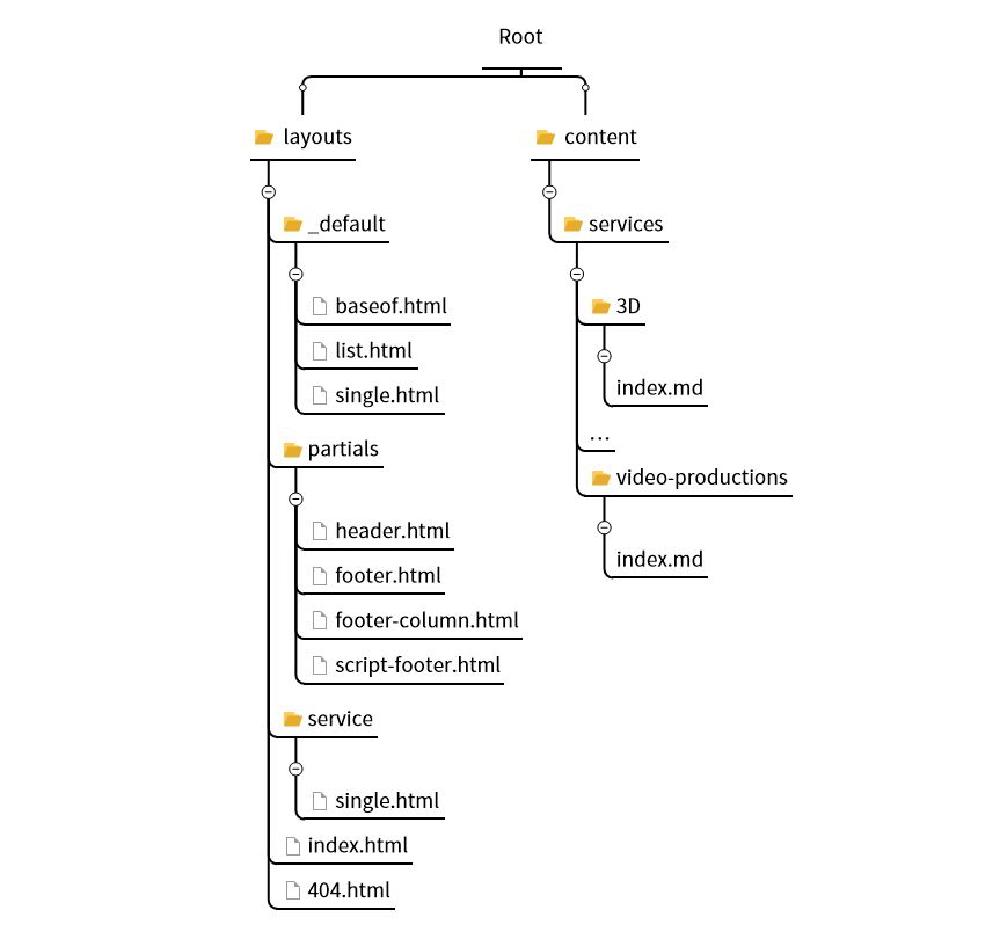
This is how I made the footer navigation menu for all pages. You can find more information on how footer.html is loaded by baseof.html in the first SEO with Hugo article. This is the folder structure:
In footer.html we display 4 columns
<div class="container mt-3 varelatxt">
<!--was container-fluid -->
<div class="row bg-dark text-light py-3">
<!--COL 1 -->
<div class="col-6 col-md-3 ">
<h5>Site Links</h5>
<ul class="list-unstyled">
<li>
<a class="text-decoration-none" href="/about/faq">FAQ</a>
</li>
<li>
<a class="text-decoration-none" href="/about/people">People</a>
</li>
<li>
<a class="text-decoration-none" href="/about/reviews">Reviews</a>
</li>
<li>
<a class="text-decoration-none" href="/about/clients">Clients</a>
</li>
</ul>
</div>
<!--COL 2 -->
{{ .Scratch.Set "ServiceListMin" 0 }}
{{ .Scratch.Set "ServiceListMax" 10 }}
{{ partial "footer-column" . }}
<!--COL 3 -->
{{ .Scratch.Set "ServiceListMin" 10 }}
{{ .Scratch.Set "ServiceListMax" 25 }}
{{ partial "footer-column" . }}
<div class="col-6 col-md-3">
<h5>Contact Details</h5>
<ul class="list-unstyled">
<li>
<a class="text-decoration-none" href="/contact">Contact</a>
</li>
<li>
<a class="text-decoration-none" href="tel:+447477448780"
>07477448780</a
>
</li>
<li>
<a class="text-decoration-none" href="mailto:orders@domain.com"
>orders@bullaki.com</a
>
</li>
</ul>
</div>
</div>
<div class="row ">
{{ .Scratch.Set "align" "justify-content-center" }}
{{ partial "social-icons" . }}
</div>
<div class="row ">
<div class="col p-3 d-flex justify-content-center">
<p class="small">
Copyright ©
<span id="js-year"><noscript>{{ now.Format "2006" }}</noscript></span>
{{ with .Site.Copyright }}
<span>{{ . }}</span>
{{ else }}
{{ .Site.Title }}
{{ end }}
(11416103) | PRIVACY POLICY | COOKIE POLICY
</p>
</div>
</div>
</div>
What’s interesting here is the was the second and the third column corresponding to the services are generated. As you can see in the second column I’m displaying the first 10 services and in the third one the second 10 services. This is done by passing two parameters ServiceListMin and ServiceListMax to the footer-column.html partial.
This is footer-column:
{{ $ServiceListMin :=.Scratch.Get "ServiceListMin" }}
{{ $ServiceListMax :=.Scratch.Get "ServiceListMax" }}
<div class="col-6 col-md-3">
<!-- Accessing the Children of Services-->
<h5>Services</h5>
<ul class="list-unstyled">
{{ range .Site.Menus.main }}
{{ if eq .Name "Services" }}
{{ if .HasChildren }}
{{ range $elem_index, $elem_val := .Children }}
{{ if and (ge $elem_index $ServiceListMin) (le $elem_index $ServiceListMax) }}
<li>
<a class="text-decoration-none" href="{{ .URL }}"
>{{ .Name }}</a
>
</li>
{{ end }}
{{ end }}
{{ end }}
{{ end }}
{{ end }}
</ul>
</div>
Each service page, for example video-productions\index.md has a menu section (YAML):
menu:
main:
parent: Services
weight: 10
So
footer-column.html ranges the site menus with
{{ range .Site.Menus.main }} until it finds
Services with
{{ if eq .Name "Services" }}. Then it checks if this menu has children with
{{ if .HasChildren }}. We have indicated that the current markdown service page, for example
video-productions is a child of
Services with the bit of YAML code above. Then it ranges all the children of Services, i.e.
3D, …
video-productions and so on. If the loop index
$elem_index is between the range mentioned above, it does create a list, where each element has
{{ .Name }} (the page name) and a link to it
{{ .URL }}.
The other columns in the footer navigation menu are straightforward.
404 Page
If you are using Netlify it will automatically pick up the 404.html file, which essentially redirects to the homepage:
{{ define "main"}}
<main id="main">
<div>
<h1 id="title"><a href="{{ "/" | relURL }}">Go Home</a></h1>
</div>
</main>
{{ end }}